stacktrace.jp  |
プログラミングに関する雑多なStackの形跡 |
| Home>jQuery>jQuery API 1.4.4 日本語リファレンス>CSS>outerWidth([includeMargin]) |

|
outerWidth([includeMargin])
version 1.2.6 以降
解説
最初にマッチした要素の、padding, border を含めた現在の横幅を返します。
引数に true を指定すると、加えて margin も含めた横幅を返します。
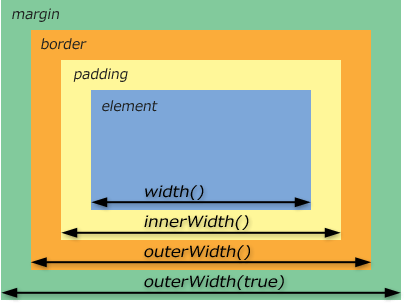
概念図

引数
-
[includeMargin]オプション
Boolean:trueを指定すると、marginを加えて返します。
戻り値
- Integer: padding, border を含めた現在の横幅。true を指定した場合は、加えて margin も含めた横幅。
関連
例
例1:CSS を切り替えて、横幅を表示します。
/* --- CSS --- */ .block { width: 200px; height: 200px; } .margin { margin: 20px; } .border { border-width: 20px; } .padding { padding: 20px; } .width { width: 240px; }
$("#test1 :button").click(function(){ var block = $(".block"); // CSS クラスを切り替え block.toggleClass($(this).val()); // 横幅を表示 block.html( "width(): " + block.width() + "<br/>" + "innerWidth(): " + block.innerWidth() + "<br/>" + "outerWidth(): " + block.outerWidth() + "<br/>" + "outerWidth(true): " + block.outerWidth(true) ); });
テスト1
- jQuery API 1.4.4 日本語リファレンス
- Core
- Selectors
- Attributes
- Traversing
- Manipulation
- CSS
- css(name)
- css(properties)
- css(name, fn)
- css(name, val)
- height()
- height(fn)
- height(val)
- innerHeight()
- innerWidth()
- outerHeight([includeMargin])
- outerWidth([includeMargin])
- offset()
- offset(coordinates)
- offset(fn)
- position()
- scrollLeft()
- scrollLeft(val)
- scrollTop()
- scrollTop(val)
- width()
- width(fn)
- width(val)
- Events
- Effects
- Ajax
- Utilities
- jQuery UI API 1.8.4 日本語リファレンス
- jQueryと他のライブラリを同時に使用する方法

