stacktrace.jp  |
プログラミングに関する雑多なStackの形跡 |
| Home>jQuery>jQuery API 1.4.4 日本語リファレンス>CSS>width() |

|
width()
version 1.0 以降
解説
最初にマッチした要素の、現在の横幅を計算し、ピクセル単位で返します。
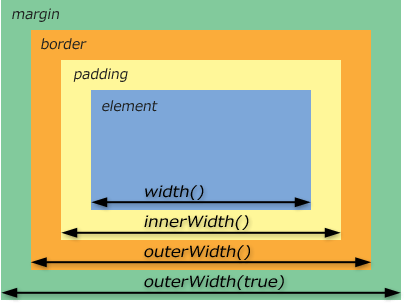
概念図

戻り値
- 現在の要素の横幅 (ピクセル)
関連
例
テーブルの最後の列を除去し、横幅を表示します。
$("#test_result td:last-child").remove(); // テーブルの最後の列を除去 alert($("#test_result table").width() + " pixel");
| 1 | jQuery | http://jquery.com/ |
| 2 | prototype.js | http://www.prototypejs.org/ |
| 3 | Ext | http://extjs.com/ |
| 4 | script.aculo.us | http://script.aculo.us/ |
| 5 | YUI | http://developer.yahoo.com/yui/ |
- jQuery API 1.4.4 日本語リファレンス
- Core
- Selectors
- Attributes
- Traversing
- Manipulation
- CSS
- css(name)
- css(properties)
- css(name, fn)
- css(name, val)
- height()
- height(fn)
- height(val)
- innerHeight()
- innerWidth()
- outerHeight([includeMargin])
- outerWidth([includeMargin])
- offset()
- offset(coordinates)
- offset(fn)
- position()
- scrollLeft()
- scrollLeft(val)
- scrollTop()
- scrollTop(val)
- width()
- width(fn)
- width(val)
- Events
- Effects
- Ajax
- Utilities
- jQuery UI API 1.8.4 日本語リファレンス
- jQueryと他のライブラリを同時に使用する方法

