stacktrace.jp  |
プログラミングに関する雑多なStackの形跡 |
| Home>jQuery>jQuery API 1.4.4 日本語リファレンス>CSS |

|
CSS

jQuery CSS API のリファレンスです。
CSS には、DOMのCSSを操作する関数を提供します。
CSS 一覧
CSS
- css(name)
- 最初にマッチした要素が持つ、引数の名前のCSSプロパティを返します。
- css(name, fn)
- マッチした全ての要素に、name のCSSプロパティを fn の値に設定します。
- css(name, val)
- マッチした全ての要素に、name のCSSプロパティを value に設定します。
- css(properties)
- マッチした全ての要素に、key/value 形式のオブジェクトで表されるCSSプロパティを設定します。
位置
- offset()
- マッチした最初の要素の、ドキュメントの左上からの相対位置を返します。
- offset(coordinates)
- マッチした最初の要素の、ドキュメントの左上からの相対位置を設定します。
- offset(fn)
- マッチした最初の要素の、ドキュメントの左上からの相対位置を、指定された関数の値で設定します。
- position()
- マッチした最初の要素の、親要素の左上からの相対位置を返します。
- scrollTop()
- マッチした最初の要素の、現在の上からのスクロール位置を取得します。
- scrollTop(val)
- マッチした全ての要素に、上からのスクロール位置を設定します。
- scrollLeft()
- マッチした最初の要素の、現在の左からのスクロール位置を取得します。
- scrollLeft(val)
- マッチした全ての要素に、左からのスクロール位置を設定します。
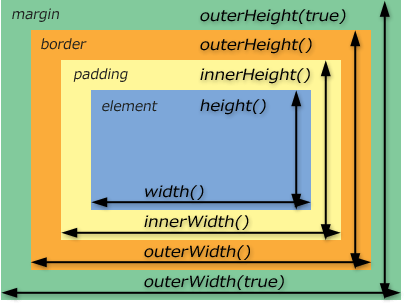
高さ・横幅

- height()
- 最初にマッチした要素の、現在の高さを返します。
- height(fn)
- マッチした全ての要素の、CSSの height プロパティを指定した関数の値に設定します。
- height(val)
- マッチした全ての要素の、CSSの height プロパティを指定した大きさに設定します。
- innerHeight()
- 最初にマッチした要素の、padding を含めた現在の高さを返します。
- outerHeight([includeMargin])
- 最初にマッチした要素の、padding, border を含めた現在の高さを返します。引数に true を指定すると、加えて margin も含めた高さを返します。
- width()
- 最初にマッチした要素の、現在の横幅を返します。
- width(fn)
- マッチした全ての要素の、CSSの width プロパティを指定した関数の値に設定します。
- width(val)
- マッチした全ての要素の、CSSの width プロパティを指定した大きさに設定します。
- innerWidth()
- 最初にマッチした要素の、padding を含めた現在の横幅を返します。
- outerWidth([includeMargin])
- 最初にマッチした要素の、padding, border を含めた現在の横幅を返します。引数に true を指定すると、加えて margin も含めた横幅を返します。
- jQuery API 1.4.4 日本語リファレンス
- Core
- Selectors
- Attributes
- Traversing
- Manipulation
- CSS
- css(name)
- css(properties)
- css(name, fn)
- css(name, val)
- height()
- height(fn)
- height(val)
- innerHeight()
- innerWidth()
- outerHeight([includeMargin])
- outerWidth([includeMargin])
- offset()
- offset(coordinates)
- offset(fn)
- position()
- scrollLeft()
- scrollLeft(val)
- scrollTop()
- scrollTop(val)
- width()
- width(fn)
- width(val)
- Events
- Effects
- Ajax
- Utilities
- jQuery UI API 1.8.4 日本語リファレンス
- jQueryと他のライブラリを同時に使用する方法

