stacktrace.jp  |
プログラミングに関する雑多なStackの形跡 |
| Home>jQuery>jQuery API 1.4.4 日本語リファレンス>Utilities>jQuery.dequeue(element, [queueName]) |

|
jQuery.dequeue(element, [queueName])
version 1.3 以降
解説
DOM要素に関連付けられているキューの先頭から、処理を取り出し実行します。
通常の使用では、jQueryオブジェクトに対するメソッドの dequeue([queueName]) の方が使いやすいです。
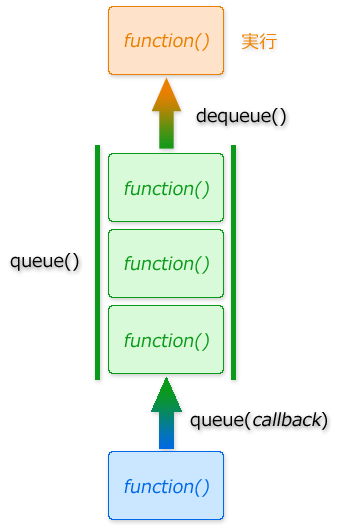
概念図

引数
-
element
Element: DOM要素 -
[queueName]オプション
String: キューの名前。指定しない場合は、デフォルトのfxキューを対象とします。
戻り値
- jQuery: jQueryオブジェクト
例
例1:アニメーション毎に"green"クラスを切り替えて色が変わるように、キューに登録します。
$("#test1_run").click(function(){ $("#block").animate({height: "hide", opacity: 0.2}, 1500, "linear"); $.queue(document.getElementById("block"), "fx", function(){ // キューに追加 $(this).toggleClass("green"); $.dequeue(this); // 次の処理を取り出して実行 }); $("#block").animate({height: "show", opacity: 1.0}, 2000, "swing"); });
テスト1
#block
- jQuery API 1.4.4 日本語リファレンス
- Core
- Selectors
- Attributes
- Traversing
- Manipulation
- CSS
- Events
- Effects
- Ajax
- Utilities
- jQuery.browser
- jQuery.browser.version
- jQuery.boxModel
- jQuery.contains(container, contained)
- clearQueue([queueName])
- dequeue([queueName])
- jQuery.dequeue(element, [queueName])
- jQuery.data(element, [key], [value])
- data([key], [value])
- jQuery.each(collection, callback)
- jQuery.extend(object)
- jQuery.extend([deep], target, object1, [objectN])
- jQuery.fn.extend(object)
- jQuery.grep(array, callback, [inv])
- jQuery.globalEval(code)
- jQuery.inArray(value, array)
- jQuery.isArray(obj)
- jQuery.isEmptyObject(obj)
- jQuery.isFunction(obj)
- jQuery.isPlainObject(obj)
- jQuery.isWindow(obj)
- jQuery.isXMLDoc(node)
- jQuery.makeArray(obj)
- jQuery.map(array, callback)
- jQuery.merge(first, second)
- jQuery.noop
- jQuery.parseJSON(json)
- jQuery.proxy(function, context)
- queue([queueName])
- jQuery.queue(element, [queueName])
- queue([queueName], callback)
- jQuery.queue(element, queueName, callback)
- queue([queueName], newQueue)
- jQuery.queue(element, queueName, newQueue)
- jQuery.removeData(element, [key])
- removeData([key])
- jQuery.support
- jQuery.trim(str)
- jQuery.type(obj)
- jQuery.unique(array)
- jQuery UI API 1.8.4 日本語リファレンス
- jQueryと他のライブラリを同時に使用する方法

